子比主题顶部多功能组件文字跳动美化设计
对于子比主题顶部多功能组件中的文字跳动美化设计,我们可以结合动态效果和视觉吸引力,创造出既实用又吸引人的界面元素。
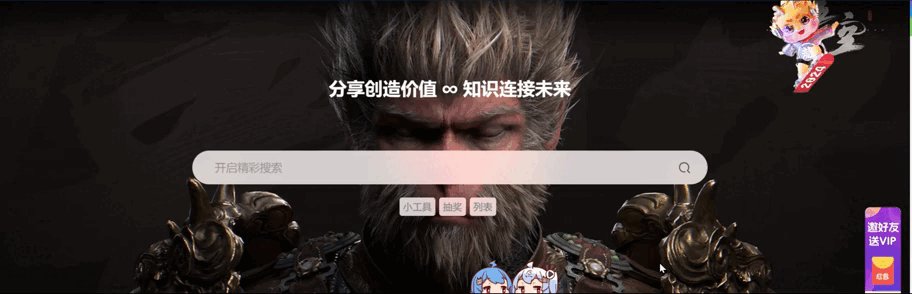
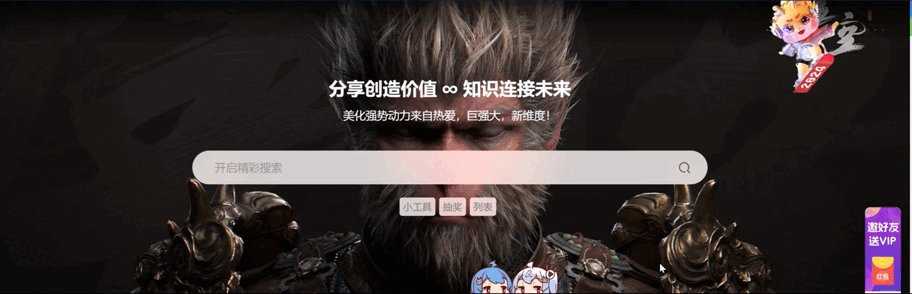
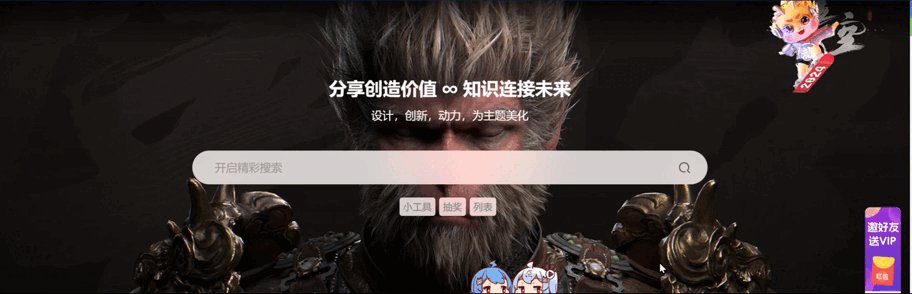
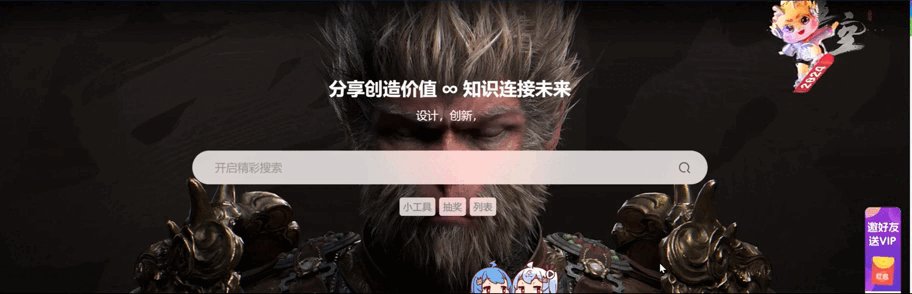
效果预览

设计思路
- 明确目的:首先,确定文字跳动的目的是什么,是为了吸引用户注意力、展示重要信息还是仅仅作为装饰元素。这将影响设计的方向和动画的复杂度。
- 风格统一:确保文字跳动的风格与整个子比主题保持一致。如果主题是简约风格,那么文字跳动也应该保持简洁明快;如果是复古风格,则可以融入一些复古元素或动画效果。
- 可读性与识别性:在追求美观的同时,确保文字在跳动过程中仍然保持良好的可读性和识别性。避免使用过于复杂或闪烁过快的动画效果,以免影响用户体验。
叠加搜索组件
额外内容添加
<div class="em16 font-bold mb10">分享创造价值 ∞ 知识连接未来</div>
<div id="index-tips" style="height:25px;"></div>

zibll/index.php底部插入
您当前的等级为
登录后免费下载登录
小黑屋反思中,不准下载!
评论后刷新页面下载评论
支付🏵️以后下载
请先登录
您今天的下载次数(次)用完了,请明天再来
支付积分以后下载立即支付
支付以后下载立即支付
您当前的用户组不允许下载升级会员
您已获得下载权限
您可以每天下载资源次,今日剩余次


 自在源码
自在源码